Today, nearly 19% of Google’s SERPs show images. That means, despite your best SEO efforts, you could still miss out on another organic traffic source: your website’s images.
How do you get in on this traffic source? Image alt text. In this piece, we’ll cover how to write image alt text so your images rank highly in search engines and drive traffic.
Table of Contents
What is alt text?
Also called alt tags and alt descriptions, alt text is the written copy that appears in place of an image on a webpage if the image fails to load on a user’s screen. This text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website.
Whether or not you perform SEO for your business, optimizing your website’s image alt text is your ticket to creating a better user experience for your visitors, no matter how they first found you.
Why is image alt text important?
Image alt text is important for three reasons: accessibility, user experience, and image traffic. Understanding these reasons will help you write effective alt text for all of your images. Let’s dive in.
Accessibility
In 1999, W3C published its Web Content Accessibility Guidelines 1.0 to explain how to make content more accessible for users with disabilities. One of these guidelines was to “Provide equivalent alternatives to auditory and visual content.” It meant any web page with images (or movies, sounds, applets, etc.) should include equivalent information to its visuals or auditory content.
First and foremost, descriptive text alternatives to auditory and visual content ensure everyone can benefit from the content you share, especially those with visual impairments who may use screen readers to absorb the content on a webpage. An image without a description isn’t helpful for someone using that technology and creates a poor user experience and, in some cases, poor brand perception.
For example, say a web page contains an image of an upward arrow that links to a table of contents. A text equivalent might be “Go to table of contents.” This would allow a user with a screen reader or other assistive technology to understand the purpose of the image without seeing it.
In other words, alt text helps ensure your visual content is accessible to all users, regardless of their visual ability.
User Experience
Alt text promotes accessibility and provides a better user experience to all users. For example, say a visitor has a low bandwidth connection, so your images don’t load. Instead of just seeing a broken link icon, they’ll also see alt text to glean what the image conveys.
For example, a user on your site might be able to see the image on the left. If they can’t, due to whatever reason, they’ll hear or see the alt text on the right. This will help provide a better user experience than if there were no alt text.
![]()
Image Traffic
Another important thing alt text does for you is surface your images in search results, whether in Google Images or as image packs. Image packs are special results displayed as a horizontal row of image links that can appear in any organic position (including the #1 spot on a SERP, as seen in the example in the intro).
And, images that appear in both types of search results are yet another way to receive organic visitors. This can result in thousands of more visitors — at least, it did in HubSpot’s case.
Beginning in 2018, the HubSpot Blog team implemented a new SEO strategy that, in part, focused more intently on optimizing image alt text. This helped to increase the blog’s image traffic by 779% in less than a year, which resulted in 160,000 more organic views. You can read more about the team’s success in this blog post.
How to Add Alt Text to Your Images
In most content management systems (CMSs), clicking on an image in the body of a blog post produces an image optimization or rich text module, where you can create and change the image’s alt text.
Let’s walk through the next steps for CMS Hub and WordPress below.
How to Add Alt Text in the HubSpot CMS
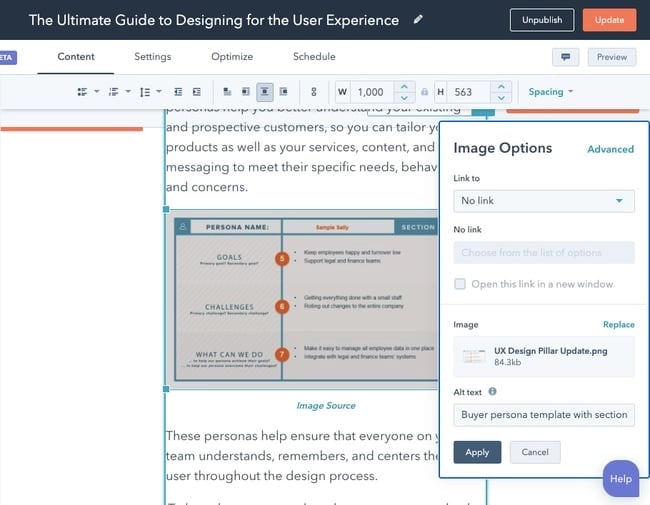
In HubSpot, once you’ve clicked on an image and clicked the edit icon (which looks like a pencil), an image optimization pop-up box will appear.
Here’s what this image optimization window looks like in the CMS inside your HubSpot portal:

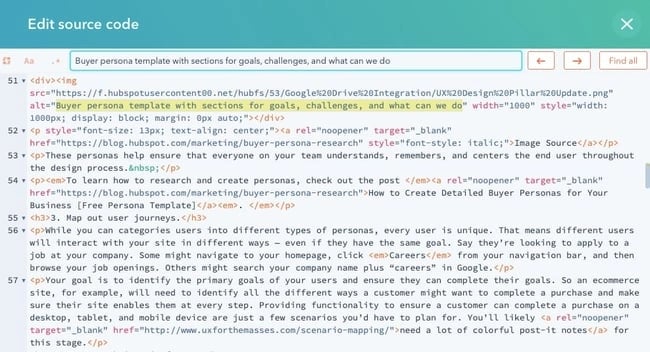
Your alt text is then automatically written into the webpage’s HTML source code, where you can edit the image’s alt text further if your CMS doesn’t have an easily editable alt text window. Here’s what that alt tag might look like in an article’s source code:

How to Add Alt Text in the WordPress CMS
In WordPress, clicking on an image will automatically open the Block tab in the sidebar. Under the section labeled “Image Settings,”add the alt text in the empty field.

When you’re ready, click Update from the toolbar at the top of your screen.
The most important rule of alt text? Be descriptive and specific. Keep in mind, however, that this alt text rule can lose its value if your alt text doesn’t also consider the image’s context. Alt text can miss the mark in three different ways. Consider the examples below.
3 Image Alt Text Examples (the Good and the Bad)
1. Keyword vs. Detail

Bad Alt Text
alt="HubSpot office wall Singapore inbound marketing workplace murals orange walls ship it"
What’s wrong with the line of alt text above? Too many references to HubSpot. Using alt text to stuff keywords into fragmented sentences adds too much fluff to the image and not enough context. Those keywords might be important to the publisher, but not to web crawlers.
In fact, the alt text above makes it hard for Google to understand how the image relates to the rest of the web page or article it’s published on, preventing the image from ranking for the related longtail keywords that have higher levels of interest behind them.
Worst still, Google hands out penalties for keyword stuffing.
Good Alt Text
With the bad alt text (above) in mind, better alt text for this image might be:
alt="Orange mural that says 'ship it' on a wall at HubSpot's Singapore office"
2. Detail vs. Specificity

Bad Alt Text
alt="Baseball player hitting a ball at a baseball field"
The line of alt text above technically follows the first rule of alt text — be descriptive — but it’s not being descriptive in the right way. Yes, the image above shows a baseball field and a player hitting a baseball. But this is also a picture of Fenway Park — and the Red Sox’s #34 David Ortiz clocking one over right field. These are important specifics Google would need to properly index the image if it’s on, say, a blog post about Boston sports.
Good Alt Text
With the bad alt text (above) in mind, better alt text for this image might be:
alt="David Ortiz of the Boston Red Sox batting from home plate at Fenway Park"
3. Specificity vs. Context

Both images above have clear context that can help us write good alt text — one is from a HubSpot office, and the other is Fenway Park. But what if your image doesn’t have official context (like a place name) by which to describe it?
This is where you’ll need to use the topic of the article or webpage to which you’re publishing the image. Here are some bad and good examples of alt text based on the reason you’re publishing it:
For an Article About Attending Business School
Bad Alt Text
alt="Woman pointing to a person's computer screen"
The line of alt text above would normally pass as decent alt text, but given that our goal is to publish this image with an article about going to business school, we’re missing out on some key word choices that could help Google associate the image with certain sections of the article.
Good Alt Text
With the bad alt text (above) in mind, better alt text for this image might be:
alt="Business school professor pointing to a student's computer screen"
For a Webpage on Education Software for Business School Teachers
Bad Alt Text
alt="Teacher pointing to a student's computer screen"
The line of alt text above is almost as descriptive and specific as the good alt text from the previous example, so why doesn’t it suffice for a webpage about education software? This example dives even deeper into the topic of business school, and specifies that the ideal audience for this webpage is teachers. Therefore, the image’s alt text needs to reflect that.
Good Alt Text
With the bad alt text (above) in mind, better alt text for this image might be:
alt="Professor using education software to instruct a business school student"
Image Alt Text Best Practices
Ultimately, image alt text needs to be specific but also representative of the topic of the webpage it’s supporting. Get the idea so far? Here are a few important keys to writing effective image alt text:
- Describe the image, and be specific. Use both the image’s subject and context to guide you.
- Add context that relates to the topic of the page. If the image doesn’t feature a recognizable place or person, then add context based on the content of the page. For example, the alt text for a stock image of a person typing on a computer could be “Woman optimizing WordPress website for SEO” or “Woman researching free blogging platforms,” depending on the topic of the webpage.
- Keep your alt text fewer than 125 characters. Screen-reading tools typically stop reading alt text at this point, cutting off long-winded alt text at awkward moments when verbalizing this description for the visually impaired.
- Don’t start alt text with “picture of…” or “Image of…” Jump right into the image’s description. Screen-reading tools (and Google, for that matter) will identify it as an image from the article’s HTML source code.
- Use your keywords, but sparingly. Only include your article’s target keyword if it’s easily included in your alt text. If not, consider semantic keywords, or just the most important terms within a longtail keyword. For example, if your article’s head keyword is “how to generate leads,” you might use “lead generation” in your alt text, since “how to” might be difficult to include in image alt text naturally.
- Don’t cram your keyword into every single image’s alt text. If your blog post contains a series of body images, include your keyword in at least one of those images. Identify the image you think is most representative of your topic, and assign it your keyword. Stick to more aesthetic descriptions in the surrounding media.
- Review for spelling errors. Misspelled words in image alt text could hurt the user experience or confuse search engines crawling your site. You should review alt text like you would any other content on the page.
- Don’t add alt text to every image. You should add alt text to most images on a webpage for the sake of SEO, UX, and accessibility — however, there are exceptions. Images that are purely decorative or are described in text nearby, for example, should have an empty alt attribute. For a more detailed breakdown of when to add alt text and when to not, check out this decision tree.
How Alt Text Affects SEO
According to Google, alt text is used — in combination along with computer vision algorithms and the contents of the page — to understand the subject matter of images.
Alt text, therefore, helps Google to better understand not only what the images are about but what the webpage as a whole is about. This can help increase the chances of your images appearing in image search results.
With Google’s rollout of Search Generative Experience (SGE), high-quality and contextual alt text ensures your content is in the mix of the new AI-powered snapshot of key information.
For example, Google notes that its SGE can give people a well-rounded shopping experience with noteworthy options, product descriptions, pricing, and images in one single snapshot. If your product images have descriptive and specific alt text, you give search engines the context to know when to surface your product as a high-quality choice in someone’s results.
When creating content on a topic, consider how your audience might prefer to find answers to their questions on that topic. In many cases, Google searchers don’t want the classic blue, hyperlinked search result — they want the image itself embedded inside your webpage.
For example, a visitor looking up how to remove duplicates in excel might prefer a screenshot so they can understand how to complete the task at a glance.

Because this image has optimized alt text, it appears in image search results for the longtail keyword “how to remove duplicates in excel.” Since the post also appears in the web search results for the same keyword, visitors could land on the blog post through these two different channels.
Adding Image Alt Text to Your Website
So, where do you start when developing alt text for your blog posts and web pages? Consider performing a basic audit of your existing content to see where you can incorporate alt text into previously untagged pictures. Watch to see how your organic traffic changes among the pages that you give new alt tags.
The more images you optimize, the better your SEO strategy will be moving forward.
Editor’s note: This post was originally published in September 2018 and has been updated for comprehensiveness.





![How to Optimize for Google’s Featured Snippets [Updated for 2024]](https://moz.com/images/blog/Blog-OG-images/How-to-Optimize-for-Googles-Featured-Snippets-OG-Image.png?w=1200&h=630&q=82&auto=format&fit=crop&dm=1724004002&s=13df73104762982790dab6dc8328023f)


