While many landing pages look different and use a variety of exciting strategies to pull in audiences, they all serve one major purpose — to convert to the next stage in the buyer’s journey.
What is the purpose of a landing page?
A landing page offers a prospective customer a resource, such as an ebook or webinar signup, in exchange for their basic contact information. The goal of these pages is to generate leads while you pull prospects further into the customer funnel.
Rather than serving as a basic advertisement that shows a customer a product, a landing page aims to engage and delight a customer by offering them something that relates to the product or the company’s industry. When they fill out the form and receive a reward of interesting content, they might be even more likely to trust your brand and become a customer.
Quick tip: Want an easy way to add a form to your landing page? HubSpot’s free form builder tool can help you fill your CRM with leads from your website.
Let’s talk through an example of when a landing page can be especially effective. If a business wants to sell an AI product that helps salespeople, they might create a landing page that offers audiences a free video on how to use AI in the sales industry. Interested audiences might offer their contact information in exchange for the valuable information. If they enjoy the video they’ve received, they might be more likely to respond to or purchase a product from a company rep who calls them.
Another quick tip: How about an AI product that helps with landing pages? HubSpot’s Campaign Assistant turns your key value props into effective landing page copy in just a few clicks.
In another scenario, a publishing company that targets an audience of chief executives might create a landing page that invites audiences to sign up for a webinar hosted by an executive at a major company.
After giving their email address on the signup form presented on the landing page, the leads get an email with the webinar dates and log in information, as well as instructions on how to sign up for the publication’s newsletter or subscription. If the user is pleased by the webinar, they might sign up for the newsletter or a subscription to keep up with similar publication content.
Although their purpose is simple enough in theory, actually designing a successful landing page requires some detailed planning and creative testing.
Even after launching your landing page, you’ll want to pay attention to conversion rates to see how well it’s doing.
What is a good landing page conversion rate?
According to WordStream, the average landing page conversion rate is 2.35% across industries, with the top 25th percentile of landing pages hitting 5.31% or higher.
To determine your conversion rate, simply divide the number of conversions a web page generates by the number of people who visited that page.
If your conversion rate isn’t close to the average just yet, don’t worry. Nailing those percentages can be a bit challenging at first, especially if you have a lot of regular page visitors. Luckily, there are a number of simple conversion rate optimization strategies that can help you boost your current rate quickly.
Regardless of what your business is selling or the conversion action you hope to instigate, it’s helpful to get inspired by seeing what other great landing pages look like.
And because there’s no one “right” way of designing a landing page, you’ll want to check out examples from lots of different industries for different stages of the buying process.
Want to get inspired? Check out the great landing page examples below.
We don’t have access to the analytics for each of these landing pages, so I can’t tell you specifically how well they convert visitors, contacts, leads, and customers. But many of them do follow best practices while also implementing a few new experiments that could give you ideas for your own landing pages.
Great Examples of Landing Page Design
1. AirBnB
This AirBnB landing page is a one-stop shop for visitors curious about hosting. It features testimonials from current hosts, articles offering advice, and even a calculator to estimate your weekly average earnings based on your location.
If all this info convinces you to start hosting, the vibrant pink CTA in the header makes it easy to convert on the spot.
How to Implement This Yourself:
AirBnB’s design style is clean and platform agnostic, which makes for a pleasant site for users on iOS and Android. Follow conventions on important elements like navigation, system iconography, contextual actions, and interactions for a similar experience.
2. Wix
Wix has turned its landing page into a creative playground with a stunning and captivating digital illustration that follows you down the page. It’s not overwhelming or distracting — it’s carefully balanced with white space and clear text.
We love the use of design to emphasize certain touchpoints on the page. For instance, the mountain’s peak in the illustration points to the main CTA encouraging visitors to get started.
How to Implement This Yourself:
Explore your brand’s color palette and story. Make it reflect your mission and identity in an eye-catching way that differentiates yours from competitors. And if you need guide, create a custom color palette for your brand here.
3. ExpressVPN
What do we love most about this landing page? It’s not what it has, but what it doesn’t — a navigation bar! By removing the navigation bar, ExpressVPN shines a spotlight on the primary CTA.
Why do we take an anti-navigation stance for landing pages? They tend to distract visitors and lead them away from the intended action. Not only is this a landing page design best practice, but we’ve also conducted A/B tests that show removing navigation links from landing pages increases conversion rates.
How to Implement This Yourself:
The choice to use a serif typeface speaks to ExpressVPN’s established trust and authority. Differentiate your brand from the current trend of straight lines and rigid, sharp edges and try to find fluidity and warmth in your style.
4. Row House
Besides its sleek design, this landing page gets bonus points for the autoplay video in the background, which adds a degree of movement to an otherwise static page. Speaking of movement, the video shows people working out at Row House, which offers a great introduction to the brand.
If it suits your brand, try enticing visitors with a video component. It could be the difference between passive and active engagement.
How to Implement This Yourself:
Row House focused it’s website design to be minimal and get people straight to sign up. When you design your own landing page, ditch a fussy design and focus on how you can turn prospects to customers quicker.
5. Codeacademy
I like this page because it’s simple in both copy and design. The form on the page is simple and only requires an email address and password. Or, you can use your LinkedIn, Facebook, GitHub, or Google Plus login, shortening the conversion path even further.
The landing page also offers real-life success stories, testimonials, and other forms of social proof for visitors who need more information before creating an account. This helps make the potentially intimidating world of coding more approachable for beginners.
How to Implement This Yourself:
Lead your landing page design centered on value. Let your webpage be more of a blank canvas to showcase your satisfied customers.
6. Sunbasket
Sunbasket takes a competitive approach to its landing page, directly comparing its meal delivery service to its main competitor, Blue Apron. As you scroll down the page, a table highlights where Sunbasket’s features exceed those of Blue Apron.
By comparing your products or services to another, you can highlight why yours is the clear winner. It’s a smart way to provide “evidence” to potential customers as to why they should choose you.
How to Implement This Yourself:
Don’t be afraid to show your cards in your landing page. If your product or service has more benefits than a competitor, call it out. Just make sure not to make false claims or talk down on other’s in the market.
7. Curology
I’d argue that the top fold is the most important element of a landing page, alongside the CTA. Curology’s top fold is clean, visually appealing, and to-the-point — and the copy is less than 50 characters long. Users immediately understand the offer and how it can benefit them.
Even if the brand is new to you, its message is loud and clear — regardless of your skin issues, Curology has a custom solution for you.
How to Implement This Yourself:
Make your landing page reflect how your customer will feel when they use your product. An open and clear visual of a room with plants and clean tile gives a pleasant impression that your audience may be looking for.
8. Breather
Here’s another example of clever, delightful design on a landing page. As soon as you visit Breather.com, there’s an instant call to action: indicate where you want to find a space. Plus, it uses location services to figure out where you are, providing instant options nearby.
We love how Breather used simple, to-the-point copy to let the visitor know what the company does, followed immediately by the CTA to select a city. The negative space and soothing color scheme also align with the product –– essentially, room to breathe.
How to Implement This Yourself:
You want to make customer signups as easy as possible. Place your CTA as a focal point and design your landing page in a way that guides users to click them.
9. Mailchimp
For starters, check out that sunny yellow background color — it’s impossible to ignore. It’s a bold departure from its more subdued home page, yet still on brand.
Besides the color, this landing page gets a shoutout for its CTA placement. It displays a consistent CTA (“Sign Up”) not once or twice, but three times on the page. No matter how far down you scroll, you will see the same button.
This is a solid strategy since the CTA operates as a gateway for converting clients. It should be available to visitors as they move down the page — not just once on the top fold.
How to Implement This Yourself:
Soft colors are modern norm, but that doesn’t mean your brand has to fall in line. Go against the grain like Mailchimp and make a bold landing page background with cool tone CTAs to compliment.
10. Paramount Plus
This landing page design has it all. It’s visually appealing, interactive, and offers scannable yet descriptive headers – such as Peak Streaming, Peak Originals, and Peak Family Team. Plus, the background makes each fold look slightly different, creating a captivating scrolling experience.
The landing page also features a repeatable CTA (“Try It Free”) and several strategically-placed content offers, culminating in multiple touchpoints for visitors to convert.
How to Implement This Yourself:
Don’t be afraid to place more than one CTA on your landing page. Space them out appropriately and even experiment with the wording to see which get the most clicks.
11. CarMax
CarMax is ready to empower visitors to do their own research right on the landing page. It features a search bar that leads to a large database of cars and a calculator that allows visitors to estimate their ideal monthly budget.
For those looking to sell their car, it also includes a form that users can fill out to receive a quote.
It’s clear CarMax wants the buying or selling experience to be as painless as possible. By translating the company’s customer-centric approach on its landing page, CarMax effectively turns a universally dreaded event — purchasing a new car — into a straightforward process without gimmicks or barriers.
How to Implement This Yourself:
Sometimes you don’t need to do a lot of convincing on your landing page. Instead of relying on text heavy monologue or testimonials, present customers with a means to get the information they want first, and then get into the details as they explore your site.
12. Edupath
Who is your landing page’s target audience? While most of Edupath’s website content is directed toward students, there are sections dedicated to advising parents on helping their teenagers through college applications and SAT preparation. The landing page below is in one of these sections.
When parents fill out their teenager’s name, email address, and mobile number, a link to download the Edupath app is sent directly to them. The folks at Edupath know students are likely to do something if their parents ask them to — especially if it means they don’t have to surrender their phones.
Plus, it’s an easy, one-click process. This whole conversion path is a clever and helpful way to get the apps on more students’ phones by way of their parents.
How to Implement This Yourself:
Optimize and simplify your conversion path for your target audience. In Edupath’s case, parents have enough on their plates, so by making the landing page an easy step by step signup process. It leaves a great first impression — and even peace of mind.
13. Startup Institute
Visitors to your website won’t hand over their personal information without knowing what they’re going to get in return. On its landing page, Startup Institute makes abundantly clear what will happen after you apply by listing a Q&A right beside the form. It might prompt some people to say, “They read my mind!”
To avoid hesitancy to fill out a form, use your landing page to set expectations upfront. That clears the air, and can also weed out the people who don’t take your content, product or service seriously.
How to Implement This Yourself:
Make your value known from the first page visit. If the product or service offering can be explained in a way that demonstrates value — instead of just listing features — then you’ll have a better chance of converting.
Simple Landing Pages
14. Uber
People are flooded with information online. This is why creating a skim-able landing page is essential — like this one from Uber.
It features a black and white color scheme, short and easily-digestible sentences, and a simple form. The combination of these elements results in a professional and approachable page.
How to Implement This Yourself:
If your product or service doesn’t target a specific or niche market, but instead a broad range of people, you should focus your web design on conveying a clear message over complicated design styles. Anyone can use Uber, don’t drive any customers away.
15. Spotify
This landing page takes a dramatic detour from Spotify’s classic green and black colors — and perhaps that’s the point. It could be a way to signal to visitors that the page serves a different purpose from its other content.
Even though the landing page is relatively simple, the stark color contrast emphasizes the text and CTAs. To entice visitors even more, it lists the most played artist, song, album, and podcast of the year —all of which are available on Spotify. It’s a creative way to promote its content library while attracting visitors to sign up.
How to Implement This Yourself:
Incorporate some original graphic design elements to your landing page to add to the visuals on your landing page. We’ve already discussed how important it is to display clear CTAs, but a visual indicator of what the product or service is like can further push prospects to convert.
16. Canva
Sometimes you need to admire a landing page for its attractive and straightforward design. Similar to the example above, this one features an abundance of white space that accentuates the text and balances the bright colors throughout.
To seal it off, the page ends with a FAQ section. If you suspect visitors will have additional questions about your products or services, you may want to include a similar section too. It lets potential customers better understand what you’re trying to sell them, and sends a message that you’re open to questions.
How to Implement This Yourself:
Canva incorporates its product as a part of its landing page design, and so can you. If you want people to see the product range or capabilities of your service, show them upfront.
Product Landing Pages
17. Mooala
Playful isn’t usually the first word that comes to mind when you think of dairy-free milk, but Mooala’s bright and colorful landing page is exactly that.
This example illustrates how you can embrace simplicity while using relatively bold striking colors — like neon green — to highlight important headers and CTAs. To pull this off, stick with colors that correspond with your brand while also capturing the attention of visitors.
How to Implement This Yourself:
Mooala uses a distinct color story to off its product range, and it’s done with earth tones intentionally. There’s an added layer of trustability when your product/site design looks trustworthy, and for an organic product line, earthy tones add to that motif.
18. Nauto
When writing website copy for a product or service, a helpful rule of thumb is to expand on the benefits rather than the features. Such advice also applies to writing landing pages.
For example, instead of bombarding visitors with technical information, Nauto, a fleet safety platform, chooses to highlight its benefits with clear and engaging copy (“Your roadmap for fleet safety”). In doing so, Nauto makes its content offer more appealing.
How to Implement This Yourself:
Focus your landing page on what your product or service can do for the people that come across it. They need to know how it will improve their lives or processes, not the specs or minute details.
19. Rover
Putting your pets in the care of another person can be nerve-wracking. Which is why Rover, an on-demand pet care service, leans on social proof to build trust with visitors. The landing page includes testimonials from real clients and copy about its “Rover Guarantee” and 24/7 support. Of course, the cute pictures of animals help too.
How to Implement This Yourself:
Rover knows what its customer base is visiting its website for, and that’s to easily book pet services. When you think about what your customer base is trying to accomplish, meet them with a solution as soon as they get to your landing page.
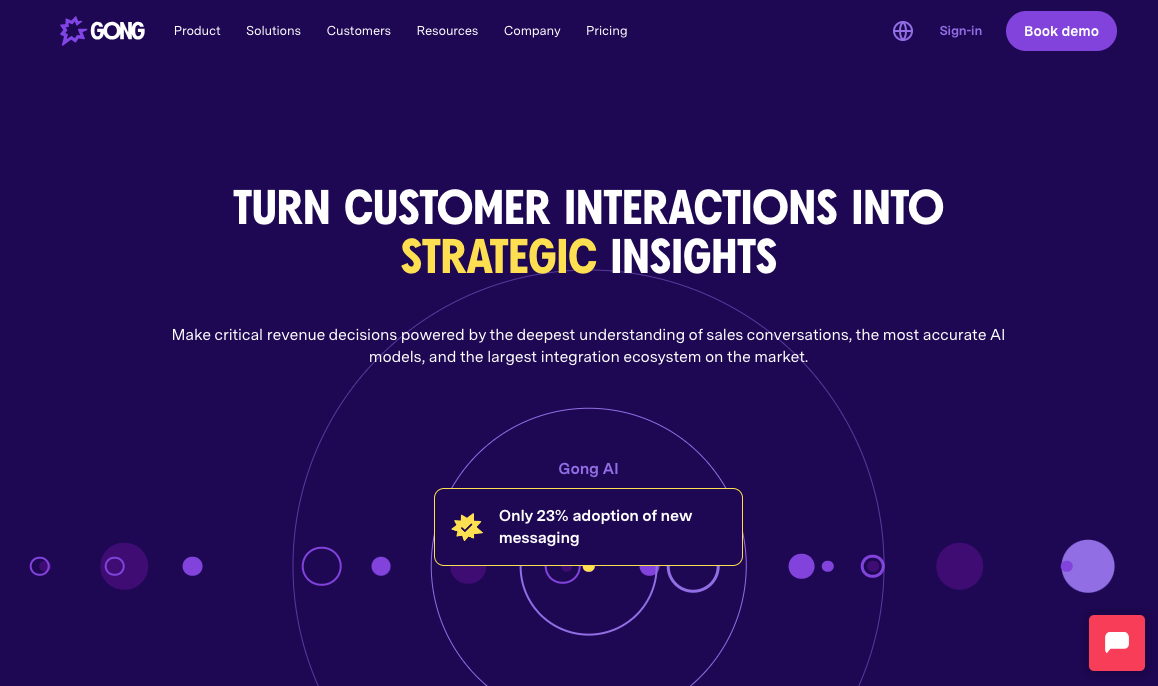
20. Gong.io
There are many intelligence platforms on the market, and Gong knows that. So how did it make its landing page stand out? By leading with a rotating wheel of value and statistics to back it up.
Gong is a revenue intelligence platform, and when you go into the site, you may be curious to know what all that means — you may want to see conversion analytics, sales training capabilities, or more depending on your business. Gong solves that need on its landing page by displaying messages such as ,“Turn customer interactions into strategic insights”, “Turn customer interactions into team insights”, “Turn customer interactions into strategic insights”.
And to make it even more convincing, Gong adds a row of rotating statistics with each message. Customers want to know what they’re reading is true, and stats give even more credibility to an already great offering.

How to Implement This Yourself:
Try out an interactive landing page. Look at different themes or code that can move automatically or with the viewer as they scroll your site to reveal more interesting and positive information about your product or service.
Ready to build your landing page?
Whether you’re using a landing page template or building one from scratch, it’s essential to keep these best practices top of mind. And remember to test your landing pages to improve their effectiveness.
Editor’s note: This article was originally published in January 2022 and has been updated for comprehensiveness.





![How to Optimize for Google’s Featured Snippets [Updated for 2024]](https://moz.com/images/blog/Blog-OG-images/How-to-Optimize-for-Googles-Featured-Snippets-OG-Image.png?w=1200&h=630&q=82&auto=format&fit=crop&dm=1724004002&s=13df73104762982790dab6dc8328023f)


